Lads of Liberty: Maxime Bergeron, Lead Interactive Developer at Float4
Posted November 30, 2020
In May 2019, the new Statue of Liberty Museum opened on Liberty Island with experience and exhibits by ESI Design. The new museum is part of a $100 million Liberty Island-wide beautification effort that is funded by our clients, The Statue of Liberty-Ellis Island Foundation.
To celebrate we’re sharing the stories of some of the talented people who have worked for over five years to bring this world-class museum from concept to completion.
In this edition, you’ll hear from Maxime Bergeron, an interactive developer from Float4, who worked on the programming for the digital and interactive exhibits within the museum.

Name: Maxime Bergeron
Job Title: Lead Interactive Developer, Float4
Years of Experience: 4 years
Age: 27
Nationality: Canadian
Languages Spoken: French and English
Education: Université du Québec à Montréal, Baccalauréat, Médias Interactifs (Interactive Media)
What was your first encounter with the Statue of Liberty?
Maxime Bergeron, Lead Interactive Developer: The first time I went to the monument itself was during the installation phase for the Statue of Liberty Museum. I had never been to Liberty Island before. Coming up to the island on the ferry and seeing the Statue up close made it all the more impressive.
However, the first time I saw the Statue of Liberty was when I was a teenager during my third year of high school. We were on a school trip to New York, and one evening we took a night time cruise around the harbor. It was super dark and windy, but on the horizon, we could see the Statue of Liberty all lit up. A few people, including myself, went out on the deck to take a better look at it. You see it all the time on TV, but seeing it in real life, even if it was microscopic in the distance, had a greater impact on me (a Canadian teenager) than I thought it would. I realized the importance of the Statue of Liberty, even outside of the limits of New York.
What was your role on the project? What did that mean for you day-to-day?
MB: I was in charge of programming the content featured in the interactive and immersive exhibits. Basically, I had to make ESI Design’s concepts and digital content a tangible experience that visitors could engage with, by way of coding and programming. A few specifics include programming the playback system and countdown timer in the ‘Immersive Theatre,’ and overseeing the programming of the ‘Bartholdi’s Sketches’ exhibit and ‘Becoming Liberty’ kiosks.
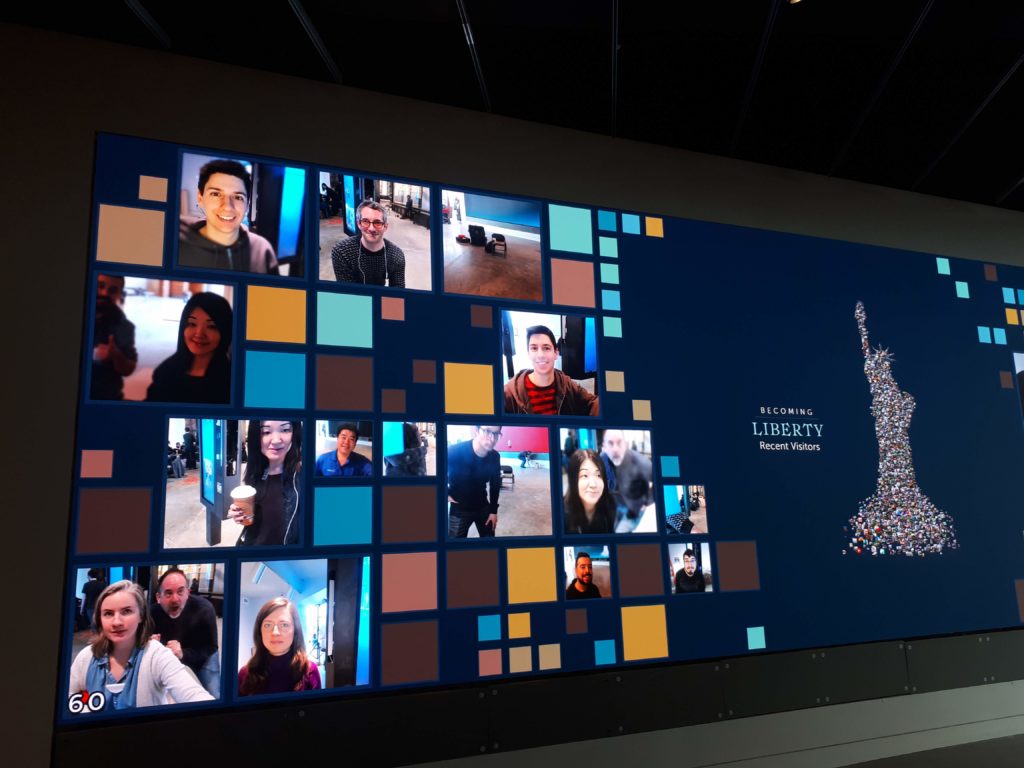
The main section I worked on was the ‘Becoming Liberty’ Canvas, which works with the visitor-submitted particles from the ‘Becoming Liberty’ Kiosks. My colleague, Ariel Gamelin, worked on the incredibly complex but vital code to manage the particles for the data-driven Statue of Liberty mosaic on the canvas itself. I programmed the way the particles are consolidated; how they move, how they’re organized, and how they’re placed on the giant canvas. I had to make sure that each particle – each piece of data a visitor submitted – made it onto the giant screen in a logical and seamless fashion.
My favorite moment was when we saw the first group of visitors try the museum out during the installation. We were finalizing all the details for the exhibits at that point. There was a group of about twenty people, and we got to see them use the brand new exhibit for the first time.

Our team had been working on the project for about 7 or 8 months, and was traveling between New York and Montreal before the integration process. Finally getting on site and seeing how all the exhibits worked together was already a highlight. But watching the first visitors interact with and be consumed by the experiences, seeing the joy on their faces when they saw themselves on the giant Becoming Liberty canvas, knowing that they were happy to be part of this whole journey, was incredibly heartwarming.
You just opened a new museum for the Statue of Liberty — how does that feel? What does that mean to you?
MB: We create digital experiences such as this to elicit positive reactions and sentiments. We programmed the interactive exhibits of the Statue of Liberty Museum for the visitors themselves. Watching them experience it in person adds value to what you do, and I realized the contribution I and our team had made to their museum visit.

From a non-American standpoint, I always knew there was some meaning associated with the Statue of Liberty. I knew it as a symbol recognized around the world, and that it was meaningful for a lot of people. I understand now that it’s a symbol of hope – how we can go somewhere new and start over with the freedom that liberty offers.
To me, a museum which encompasses that value is a great medium to communicate and to showcase the universality of its message. The museum expanded my vision, not just of the symbolism of the Statue, but of the values it represented in all of its stages and time periods. It’s nice to know its background and history, and nice to experience it within the museum journey.
Why is having a museum dedicated to the Statue of Liberty important?
MB: I think telling the story of its history reinforces the sense that the Statue is not just a copper figure. The island and the Statue safeguards the values and the ‘American Dreams’ of the people who passed through it to come to the United States. To me, the collective story that the Statue of Liberty transmits is super important, and that’s what I believe the museum itself is important.
After working on this project, has your concept of liberty evolved?
MB: My concept of ‘liberty’ evolved from just being a definition into something more complex with lots of subtitles. I became more aware of the different meanings and variations the idea of Liberty can take – that ‘liberty’ is different for everyone. I had my vision of ‘liberty’, but everyone else has their own vision. ‘Becoming Liberty’ is an opportunity to understand what Liberty means to the visitors. Working on that exhibit and this project made me realize that ‘liberty’ is an incredibly personal concept.

Do you have a unique/special connection to Lady Liberty?
MB: As a Canadian, it wasn’t in my cultural vernacular, but I knew that she was a powerful symbol.
What were the steps in your journey to this iconic project?
MB: My journey to my current job at Float4 started with wanting to create amazing, large-scale digital experiences. When I’m in front of a large digital installation, I’m incredibly humbled and impressed. From the sheer scale of an installation, you get the sense that it’s a Wonder; it’s breathtaking in a way. I wanted to be part of creating those installations, and replicating this experience and feeling for others. That led me to becoming an interactive developer.
The Statue of Liberty Museum exhibits were the exact type of projects I wanted to develop and work on. Luck definitely played a part in my involvement in the project. I got into the right company and the right time, and every piece fell in the right place.

Since you started your career, what’s the biggest change you have seen in the world of design?
MB: I started 5 years ago, and so many things have already changed. I watch the design industry change via the lens of a programmer or a coder. I’ve seen the tools multiply, and the possibilities are expanding because of how the technology evolves.
The tools for content creation are getting better and better, reducing the limitations to design. What we couldn’t do a couple of years ago is now possible. Instead of modifying a design because it ‘can’t be done in real life,’ we now have the hardware and software to develop experiences that don’t need to be watered down.
We now have the technological liberty to have the physical experience accurately reflect the initial on-paper proposition or concept, and that’s pretty amazing.
What advice would you give to your younger self starting a career in design?
MB: As a programmer, a project always starts with a design, or a ‘this is what we want to create.’ My job is to take the design and turn it into a final, consumable version of the initial vision. It’s like a puzzle, and I’m gathering all the pieces of this project together to make it a full piece. There’s so many ways to tackle a project; the easy way, the hard way, the standard way, the creative way etc. It’s up to you to decide which way you take, but always remember to think outside of the box and continuously find ways to improve that which you make.
The biggest piece of advice is to have fun and to do your work with passion. Don’t go halfway on a project. There are a lot of resources and groups within the industry, so educate yourself on the best of design and the best of technology. While you’re doing your research, try and figure out how the tech and design you’re encountering could be improved.
What most people forget is that you can be creative with coding, even if it’s not the ‘artistic’ side of being creative. There is always some form of creativity in coding. So be flexible, invest a bit of yourself in the work that you do, and find ways to make your work better – because there’s always some way to make it better.

If you were giving a tour of the new museum, what would be your top highlight?
MB: My favorite part of the museum isn’t a physical part of the museum; it’s the story of the museum, and knowing its journey. Visitors don’t see the amount of effort that went into putting it together. They don’t see all the complexities of the exhibits and how they connect and work together. This journey involved so many amazing people with different areas of expertise coming in to assemble this final product. My favorite part about this project is understanding and appreciating what went into the production and design of all these different elements as a whole, and the people involved.


Join The Conversation